先日はじめて仕事で自社のLPを作成しました。
ページが出来上がり、Facebookでリンクを貼って投稿をしたら画像がなんだか変。
ヘッダーに設定していた画像がはみ出て表示されていました。
snsで綺麗に画像を表示させるにはどうしたらいいのでしょうか?
OGPの設定をすれば表示することができます。
OGPとは、「Open Graph Protocol」の略で、FacebookやtwitterなどのSNSでwebページの内容を伝えるための情報のことです。
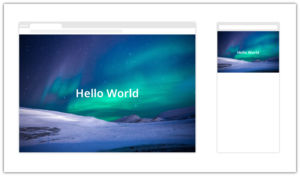
設定するとこんな感じに表示されます。
facebookの場合(画像はサンプルです)

サムネイルとタイトル、説明が出るのでリンク先が一目でわかり興味を持ってもらいやすくなります。
この記事では、はじめての方にもわかるよう設定方法を説明しますのでぜひご覧ください。
OGPの設定方法
追加する記述は以下のようになります。
<html>への記述
<html lang="ja" prefix="og: http://ogp.me/ns#">prefixを追記します。
これは記述しなくても動きますが正式には入れるそうです。実際書いてないサイトもけっこうあるみたいですね。(うちの職場の制作会社が作ったサイトにも入ってなかったです)
基本的なタグ
<head>内に記述します。
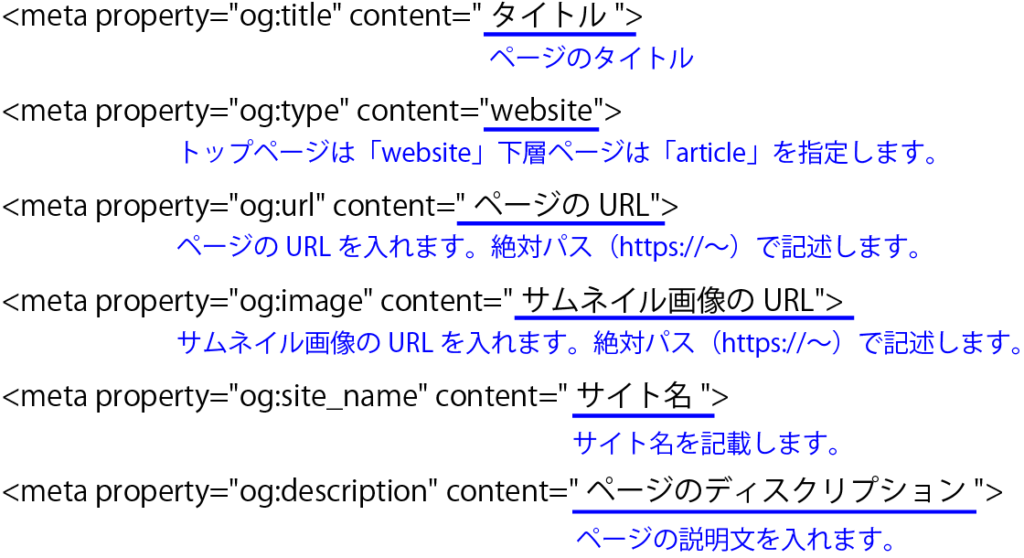
<meta property="og:title" content="タイトル">
<meta property="og:type" content="website">
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="サムネイル画像のURL">
<meta property="og:site_name" content="サイト名">
<meta property="og:description" content="ページのディスクリプション">こちらの記述は必ず入れます。

以下content内の説明です。
Twitter用のタグ
<meta name="twitter:card" content="summaryかsummary_large_image">「summary_large_image」にするとこのように大きく表示されます。

Facebook用の設定
<meta property="fb:app_id" content="[app_id]">開発者用のIDを設定して入れます。必須だと書いてありますがなくてもogpの表示はされます。
設定する画像サイズの大きさ
1200×630が推奨されています。1.91 : 1 の比率です。
画像の大きさがどう見えるかは実際に投稿するまでわからなくて不便と思っていたら、なんとチェックするツールがありました。
表示したい画像をドラックすると様々な大きさの表示を見ることができます。これは便利!

OGP画像シミュレータ▼
http://ogimage.tsmallfield.com/
Twitterは公式ページで確認できます。
https://cards-dev.twitter.com/validator
Facebookの公式でも投稿を確認できますが、こちらは投稿前のチェックツールではなく、どのように表示されているか、どれくらい いいね!がついたかが調べられるツールです。
https://developers.facebook.com/tools/debug/
自分が作ったLPを調べてみましたが思ったよりいいね!がついてました。地味に嬉しいです。
おわりに
OGPと聞くと「なんかむずかしそう〜」と感じますが、やってみるとそんなに難しいものではありませんでした。
SNSのシェアで見てくれる人も多いので、OGPの設定は必須になってくるかと思います。
公開する前には忘れずに設定をしましょう!(忘れると慌てて作るはめになります)