
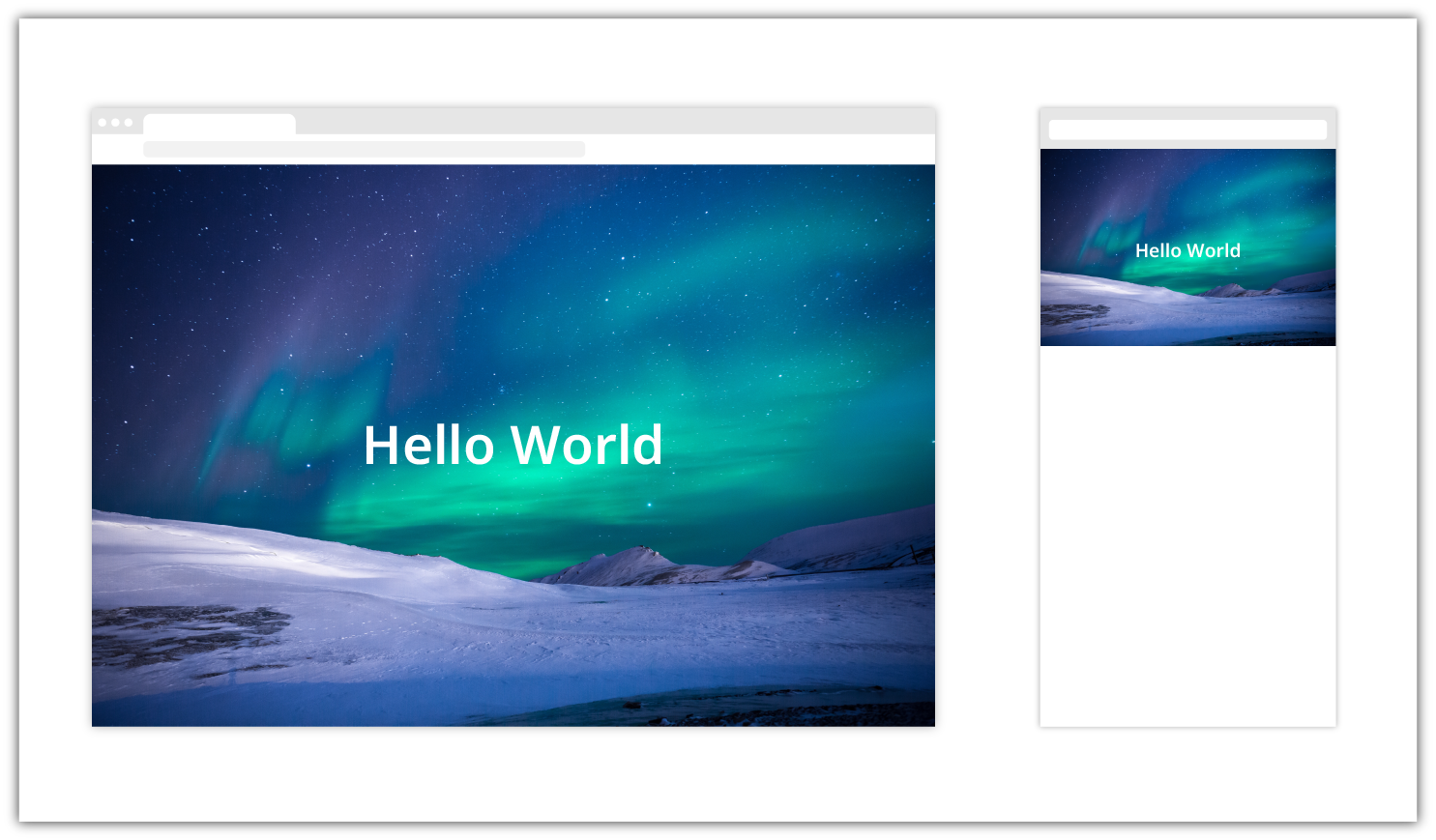
上記のようにカバー写真の上に文字を入れて、レスポンシブにも対応できる方法を紹介します。
目次
コード
cssに画像パスを使って表示させる方法です。
私が実際に作成した際のコードです。
HTML
<div class="main">
<h1>Hello World</h1>
</div>CSS
.main{
background: no-repeat url(../img/main.jpg);
background-size: cover;
background-position: center center;
width: 100%;
height: 0;
padding-top: 56.238981%; /* (画像の高さ / 画像の横幅 X 100 ) */
position: relative;
}
.main h1{
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
font-size: 4em;
margin-top: -.5em; /* ネガティブマージン */
color: #ffffff;
}
@media(max-width: 767px){
.main h1{
font-size: 2em;
}
}コードの説明
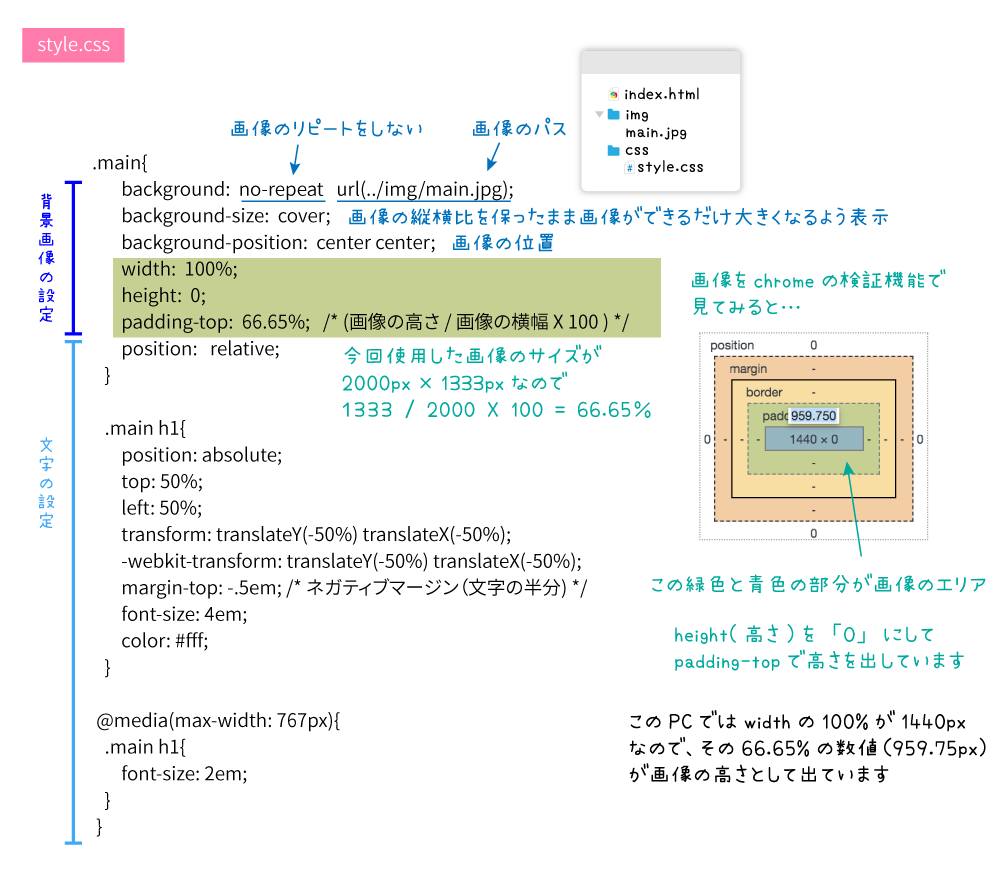
背景画像の設定
まずは背景画像の設定について説明します。
ポイントはheightとpadding-topの設定です。
height: 0;
padding-top: 66.65%; /* (画像の高さ / 画像の横幅 X 100 ) */heightを0にしてpadding-topの部分で高さを設定します。
高さを%で設定するので、画面の大きさによってサイズが変わります。

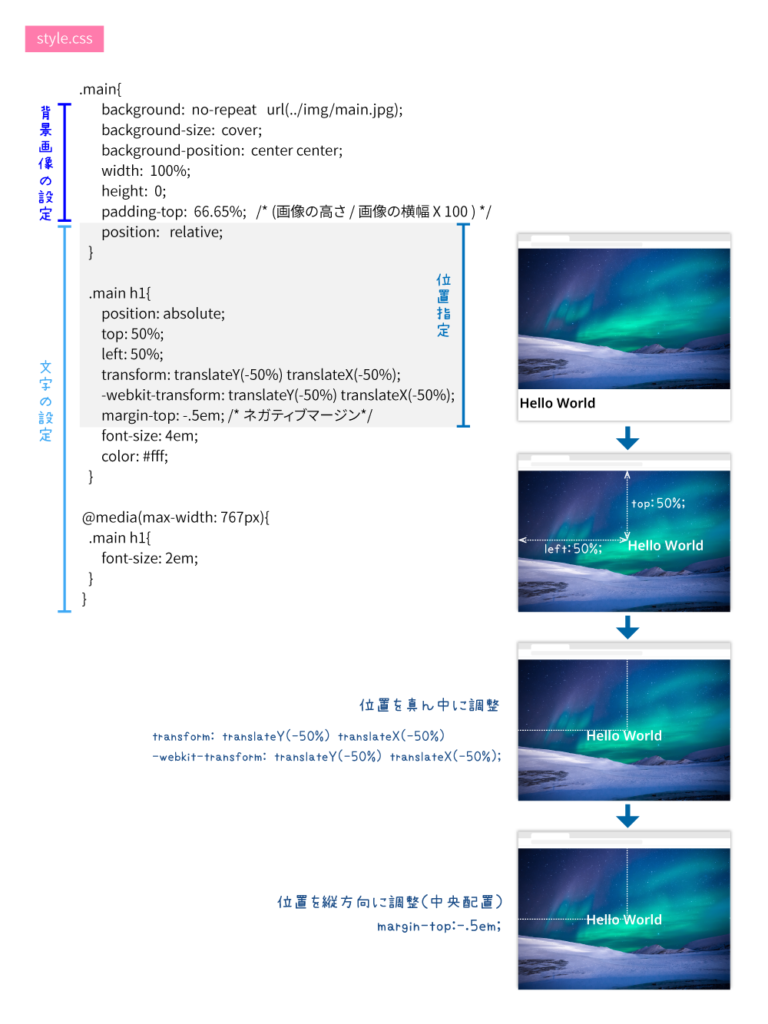
文字の位置設定
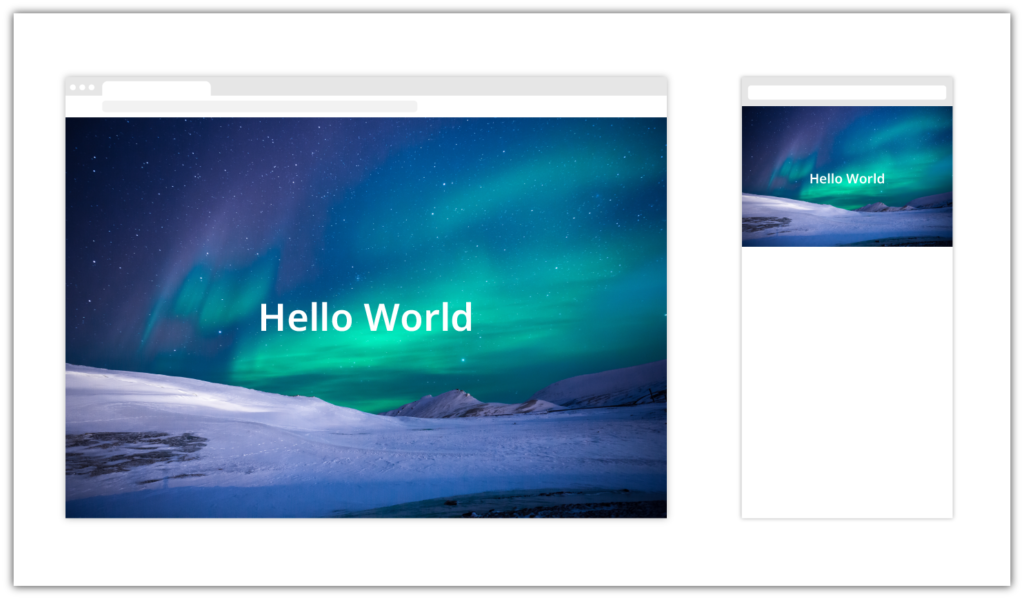
次の画像は文字の設定の説明です。
『Hello World』を画像の上に載せます。
位置はpositionで設定をします。
上から50%、左から50%の位置にすると文字の頭が中心になるので、transformで位置の調整をします。

以上、コードの説明でした。
上のコードを貼り付けて、padding-topの数値の計算だけきちんと入れればできるはずです!
参考になれば嬉しいです。