webページ制作時に、webフォントの文字がブラウザによって文字がかすれたりにじむという現象に遭遇したことはないでしょうか?
macのChromeで見たら問題なかったのに、WindowsのChromeやEdgeで見るとなぜか文字がにじむ現象が起きた!

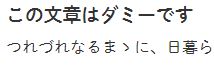
↓こんな感じで文字がにじんで、ところどころ色が濃く出ております

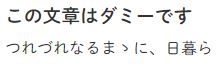
↓こちらが正常な状態

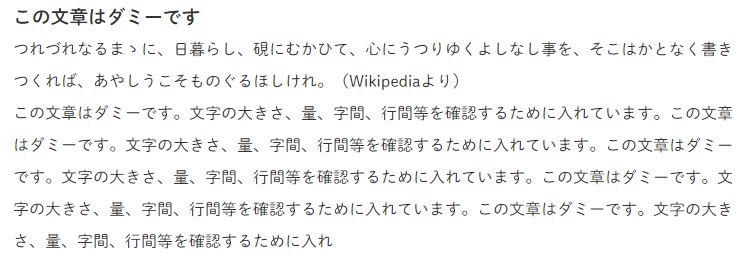
少しわかりづらいので拡大バージョンをどうぞ


伝わりますでしょうか?
(スクショだとこれ以上解像度が上がらないのでわかりにくいかもですが…)
にじんでいる方は全体的に色の強弱が強くなってバランスが悪くなっています。
今回の画像の使用フォントはモリサワの「秀英丸ゴシック」です。
柔らかくて温かい印象の素敵なフォントですが、にじんだら台無しです(;;)
でも安心してください!
cssでtransformを追加するだけで綺麗に表示することができます。
body p, body span, body dl, h1, h2, h3, h4, h5, h6{
transform: rotate(0.03deg);
-moz-transform: rotate(0.03deg);
-ms-transform: rotate(0.03deg);
-o-transform: rotate(0.03deg);
-webkit-transform: rotate(0.03deg);
}transformは要素を回転したり、拡大、縮小、傾斜、移動などをする際に使用するプロパティです。
今回の場合は0.03だけ文字を傾けています。見た目にはわからない程度の傾きですが、文字は綺麗に見えるようになるので不思議です。
body全体に記述すると様々な不具合が出るので、文字の部分にだけ効かせるようにしてくださいね。
大げさな例として試しにbody全体に、transform: rotate(5deg); とするとこのように大変なことになりますw

にじみ問題はどうやら2017のwindowsアップデート後に出てきたようです。
2020年現在でも見かけるということは、その後も解消されてないんですね…。
ちなみにIEのブラウザでは大丈夫でした。何が問題なのかいまいち不明です。(ご存知の方教えてください)
今回のフォントは「秀英丸ゴシック」でしたが、他のwebフォントにも効果がありますので、その際はtransformの記述を追加してみてくださいね。