AdobeXDって便利ですよね。まだ使い始めて間もないですが、webデザインをするのにサクッと作れて使いやすいのでかな〜り重宝してます。
しかし、デザインを作ってコーディングを始めると、この数値はどうしたらいいんだ?ということが起こります。
私はデザインを学ぶために実際のwebページの模写を行なうことがありますが、letter-spacingの数値に疑問が出ました。(今さらだけど)
どの数値を見ればいいのか
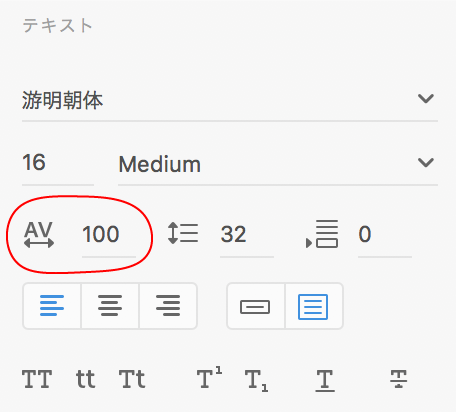
丸で囲ったところの数値です。ここはトラッキングといいます。

XDには特に単位が書かれてないので、cssの数値とどう互換しているのかわかりません
しかしこの数値を下の計算式に当てはめるとcssに書く数値がわかります。
XDの数値 ➗ 1,000 = cssの数値(em)
上の図の場合だと 100÷1000=0.1em
letter-spacing: 0.1em; になります。
また、逆からも計算できます。
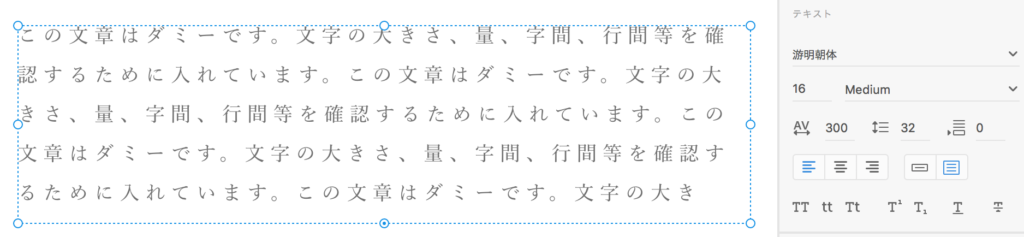
今回模写をしていたものには以下の数値が設定されていました。
letter-spacing: 0.3em;こちらの場合だと
?÷1,000=0.3em
?=0.3em×1,000
?=300
XDのトラッキング数値は300と入れればOKです。
これはかなりゆったりとした幅になります。通常のトラッキング数値は0〜0.1emぐらいが多いと思います。

ところで「em」ってなに?
1em=文字の高さ です。
0.1emなら文字の高さの1/10の長さです。
letter-spacingが1emだったら
こ ん な か ん じ に な る よ
読みにくいっ!
下の文字の大きさに合わせて字間が調整されるので、letter-spacingにはem使用することが推奨されています。
おわりに
ということで、上記の計算式を使うと簡単に数値が取れますのでぜひ覚えておきましょう。
と言いながら、自分でも覚えるためにこの記事を書いているのでした。

