-

【Swell】カスタム投稿タイプの月別アーカイブを表示する方法
やりたいこと ブログテーマ「swell」を使用して、カスタム投稿タイプのサイドバーに月別アーカイブの表示をしたい。 使用したプラグインカスタム投稿タイプ「Custom Post Type UI」パーマリンク「Custom Post Type Permalinks」ウィジェット「Custom Post ... -

使える!無料イラスト素材サイト・2020年版(商用可)
最近よく使わせてもらっていたり、使いやすそうなフリー素材のイラストサイトをまとめました。 いい感じのデザインにしたい時に重宝してます。 【unDraw】 海外の方がされているフリーのイラストサイトです。 メインカラーを変えられるのでかなり便利です... -

【初心者向け】イラレ(illustrator)でまずは覚えておきたいショートカット
こんにちは。イラレ(illustrator)をがっつり使い始めて3年目のMarです。 職場でillustratorをほぼ使えない状態でチラシや名刺作成の担当になり、試行錯誤しつつ現在はなんとかイラレを使いこなせています。 作業効率を上げる為にはショートカットキーを... -

【コピペOK】webページでよく使うCSSで作るシンプルなボタン(サンプルコード)
webページ作成時によく使うリンクボタンのコードを紹介します。 HTMLとCSSだけで作るシンプルなボタンです。 ボタンのデザインは結局シンプルなものを使うことが多いので4種類にしぼりました。 コピペしたり必要に応じて修正して使っていただければと思い... -

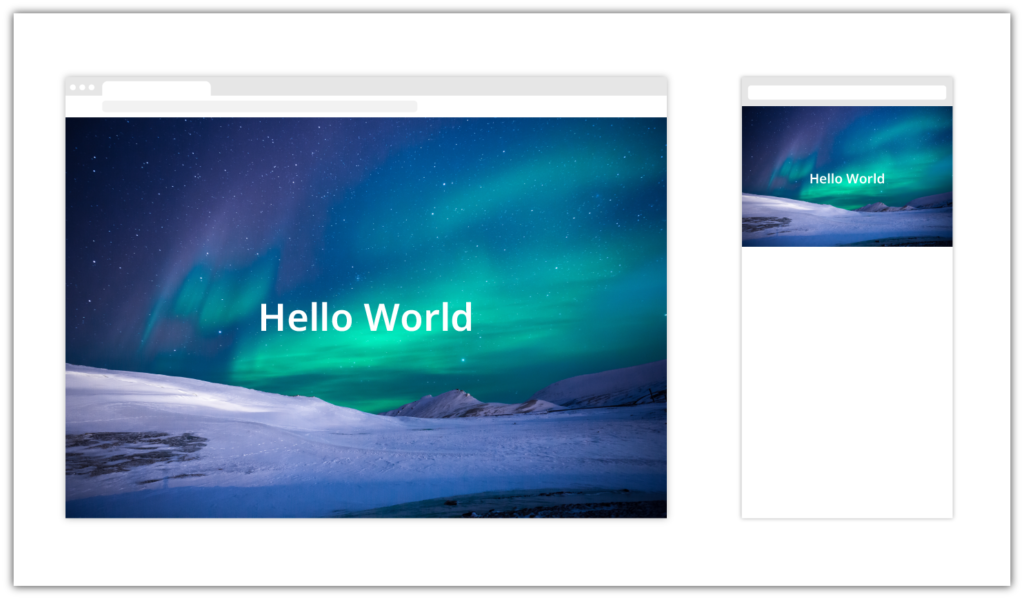
backgroundに画面いっぱい写真を表示する(レスポンシブ対応)
上記のようにカバー写真の上に文字を入れて、レスポンシブにも対応できる方法を紹介します。 【コード】 cssに画像パスを使って表示させる方法です。 私が実際に作成した際のコードです。 HTML <div class="main"> <h1>Hello World&... -

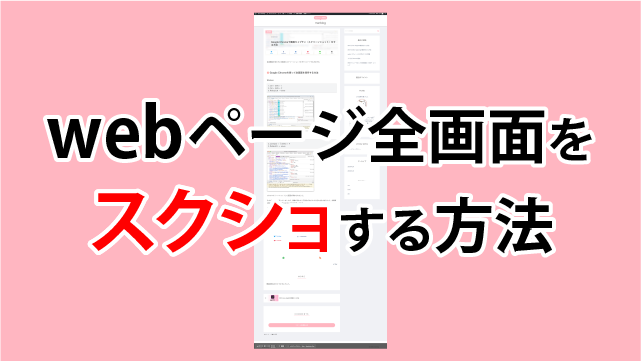
Google Chromeで画面キャプチャ(スクリーンショット)をする方法
拡張機能を使わずに全画面のスクリーンショットをダウンロードする方法です。 【Google Chromeを使って全画面を保存する方法】 Windows 1. 右クリックして検証 あるいは Ctrl + Shift + i 2. Ctrl + Shift + P 3. 『 full 』 と入力 → Enter Mac 1. 右ク... -

AdobeXDからline-heightの数値をとる方法
今回はline-heightの数値をXDから取っていく方法です。 丸で囲んだところを「行送り」といいます。 XDの行送りの数値はピクセルですがline-heightの数値は単位をつけないのが望ましいので、下の数式に当てはめて出た数値を使います。 行送り ÷ フォントサ... -

AdobeXDからletter-spacingの数値をとる方法
AdobeXDって便利ですよね。まだ使い始めて間もないですが、webデザインをするのにサクッと作れて使いやすいのでかな〜り重宝してます。 しかし、デザインを作ってコーディングを始めると、この数値はどうしたらいいんだ?ということが起こります。 私はデ... -

web上でフォントの文字がにじむ問題(cssで解決)
webページ制作時に、webフォントの文字がブラウザによって文字がかすれたりにじむという現象に遭遇したことはないでしょうか? macのChromeで見たら問題なかったのに、WindowsのChromeやEdgeで見るとなぜか文字がにじむ現象が起きた! ↓こんな感じで文字が... -

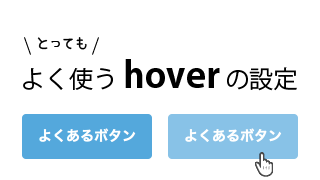
よく使うhoverの設定
webページを作成したときによく使うhoverの記述です。 hoverの設定をするとカーソルをボタンの上に移動したときに動きを出すことができます。 <a href="#" class="btn">よくあるボタン</a> .btn{ transition: all 0.2s ea...
12